Lyceum
Lyceum creates health platforms to support patients suffering from advanced diseases, and to help their healthcare teams monitor their condition and determine their coverage. I joined the company in 2019 as their first designer and hired another designer in 2021 to help out.
I wore many hats (which I love, but only figuratively). I built a UX practice from the ground up, helped shape the product vision and strategy, coded some of my designs, worked on localization, and introduced new tools and workflows to the team.






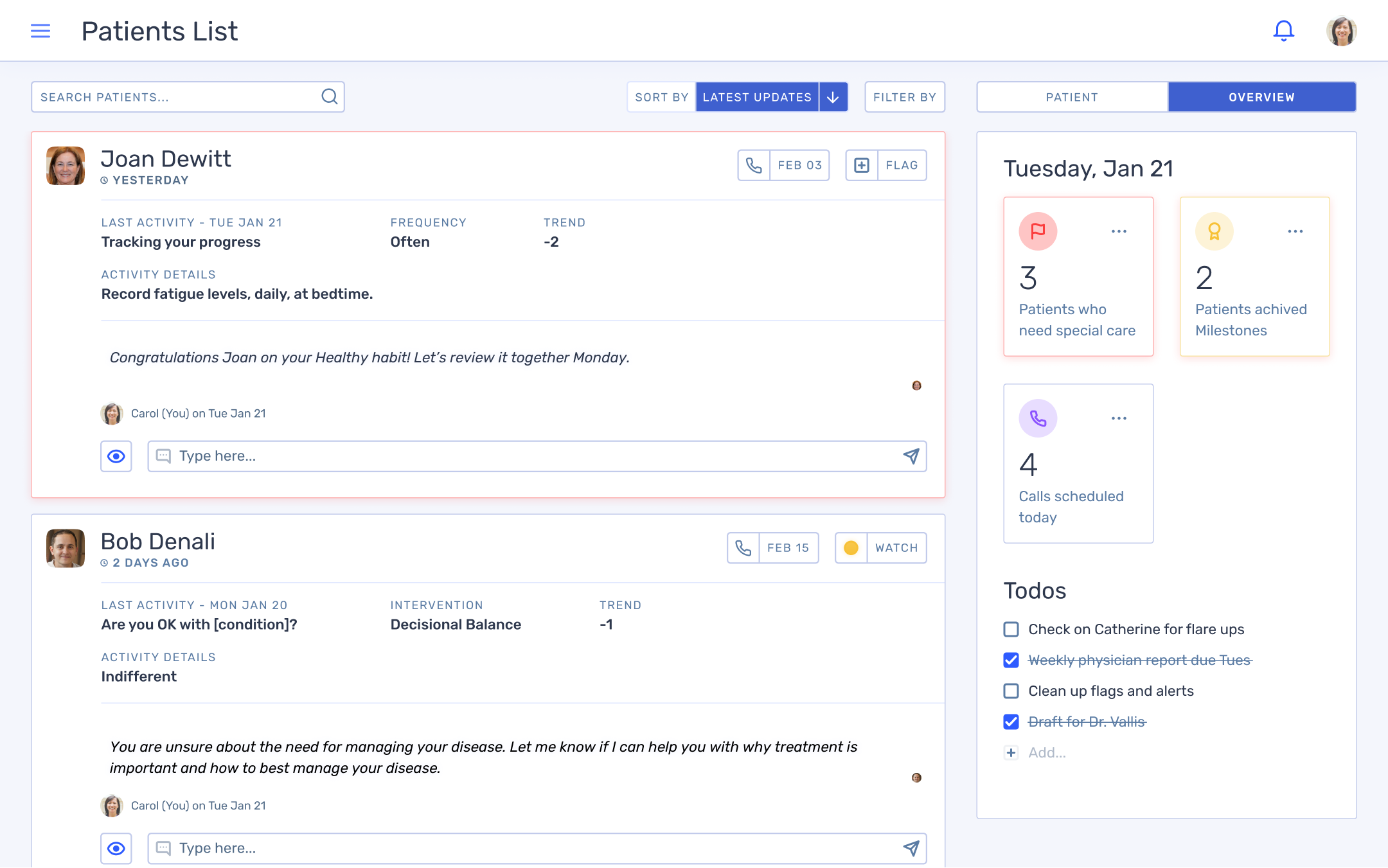
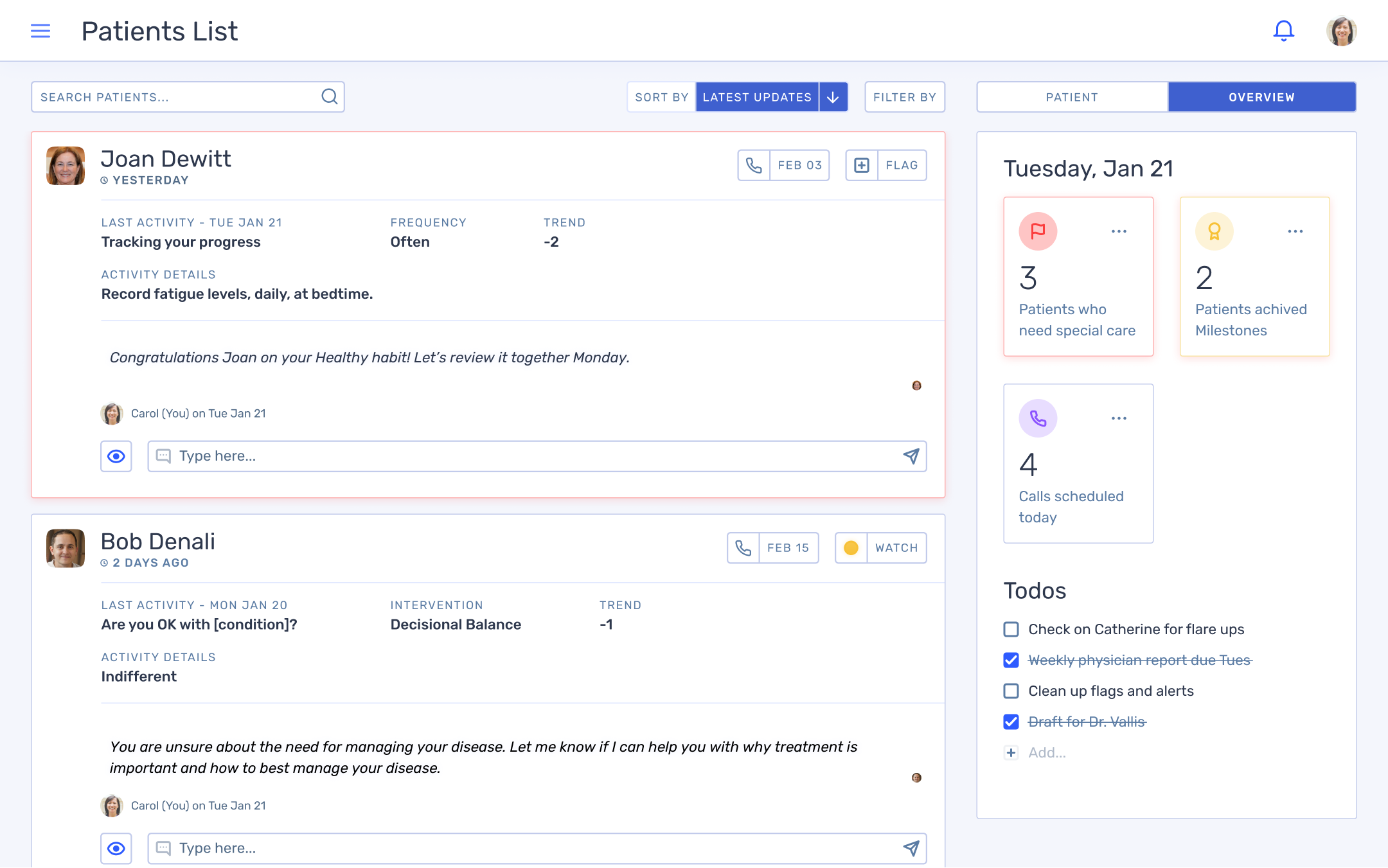
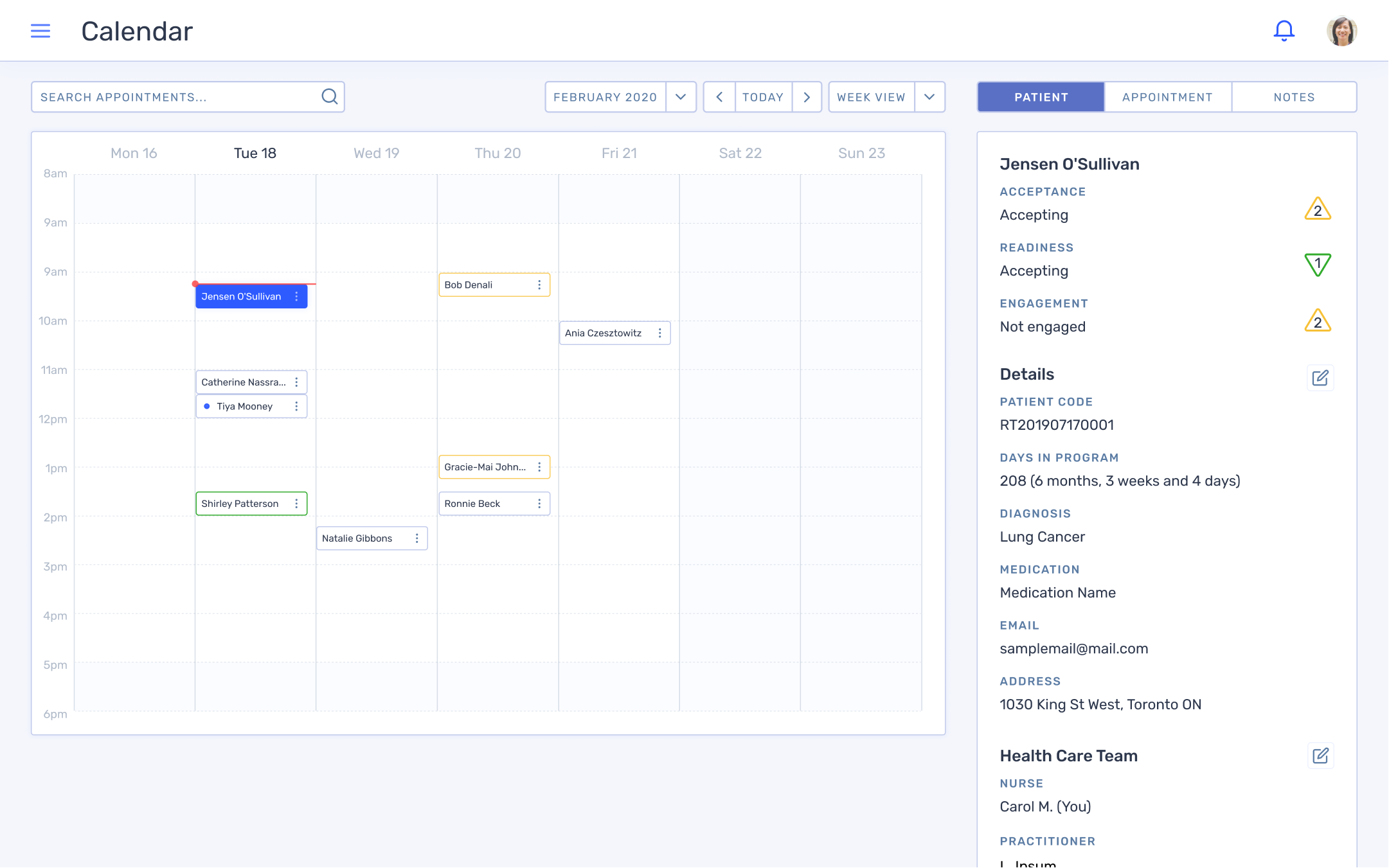
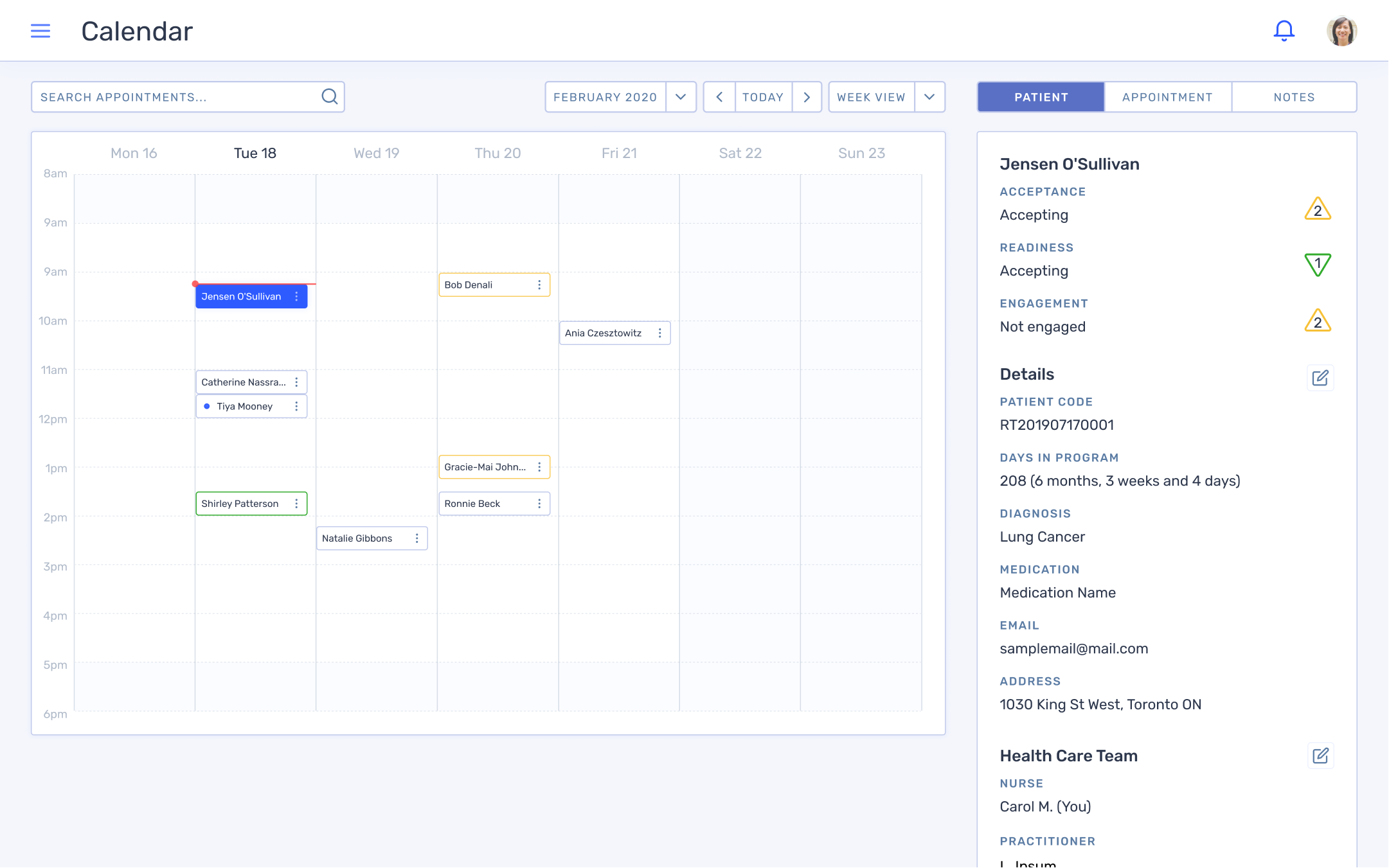
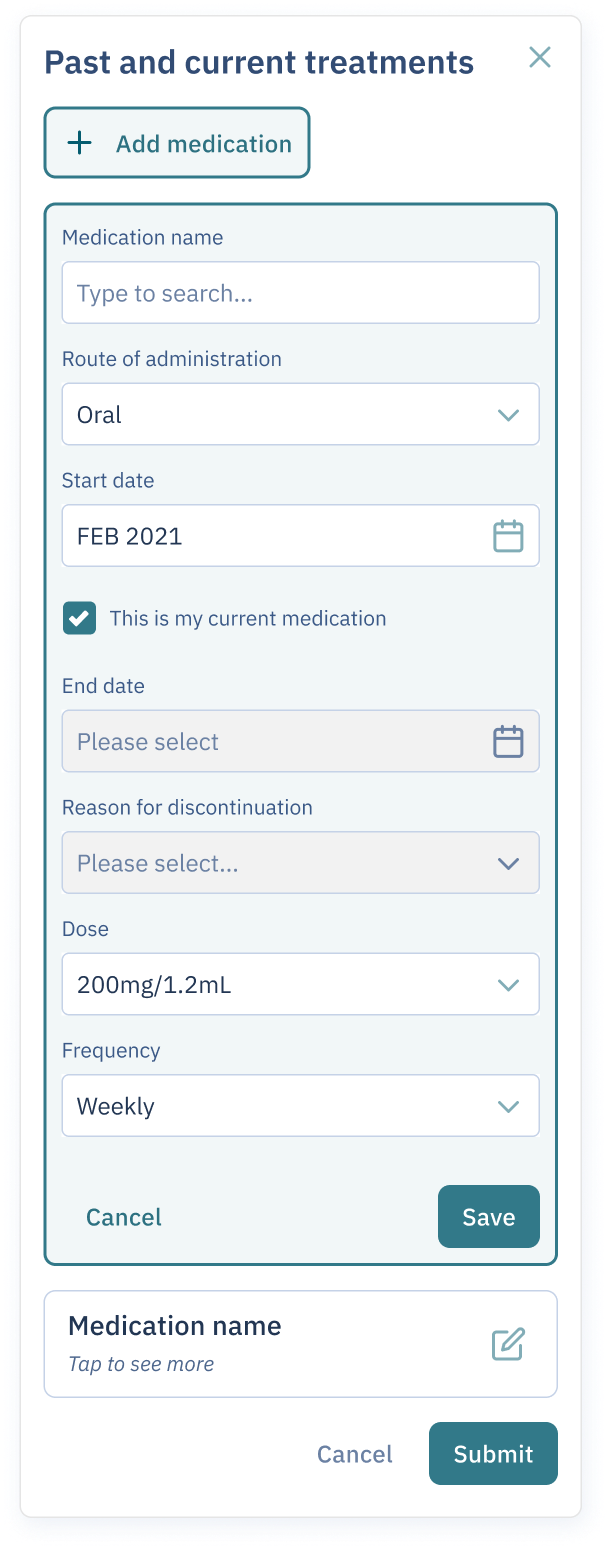
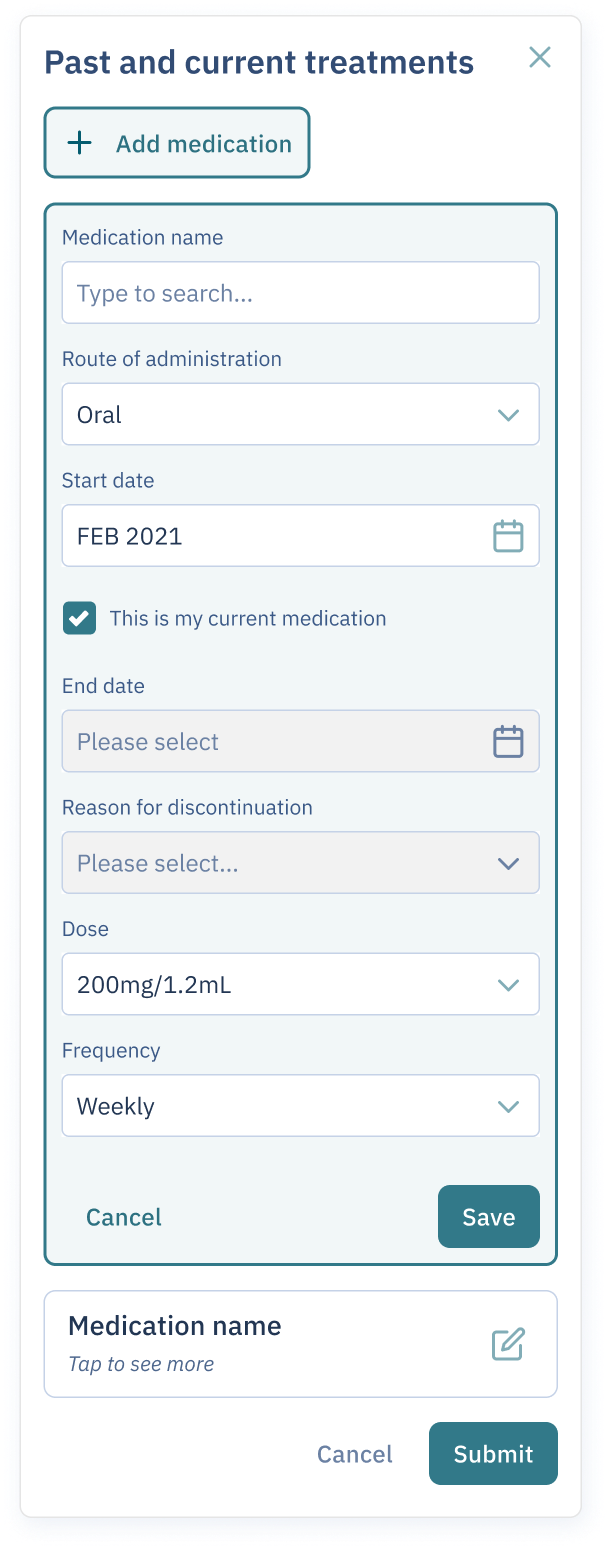
Digital Therapeutics, early concepts.
Challenges
- User variety. We designed for patients, caregivers, nurses, doctors, and pharmaceutical companies.
- Stakeholder availability. Patients were hard to reach because of confidentiality issues and PII (Personally Identifiable Information). Doctors and Nurses had limited and expensive time.
- Complex workflows. Each clinic operates differently, so we researched and analyzed their differences to determine how our tools could be best used.
- No analytics. For privacy and security reasons, we could not use tools such as Google Analytics, Hotjar, or Pendo. We had to rely on surveys and user interviews.
Contributions
Product Strategy
In 2018, Lyceum was very much in a zero-to-one phase, figuring out the product/market fit. As the fourth employee, my goal was to minimize uncertainty in what we wanted to build as well as make sure that our core features were well designed, built and tested. It was crucial at this stage to gather direct feedback from our early adopters.
I put together a process to take Ideas to Stories and then Features. Its guiding principles were:
- Collaboration. Everyone could add Ideas, and their owners were responsible for pushing them along the different stages of the process.
- Traceability. It had to be clear where the Idea originated from, as context was key when prioritizing ideas.
- Documentation. We realized early the importance of centralizing uncertainties, known unknowns, and decisions in one place, as well as how to write well for our colleagues.
- Outcomes. With a small dev team, we had to validate Ideas and realize value quickly.
Influences: Shape Up, Jobs to be Done, John Cutler.
Design Ops
I also worked on:
- A Design System in Figma and helped implement it in Storybook. It proved essential in order to push design changes across many projects, internal templates and client demos quickly.
- A UX Roadmap. User research, testing, and ideation workshops were priorities, and I received resources to build toward a more complete UX Process at Lyceum.
- UX Metrics around 5 key themes, following a typical user journey: Enrolment, Engagement, Retention, Usability, and Satisfaction.






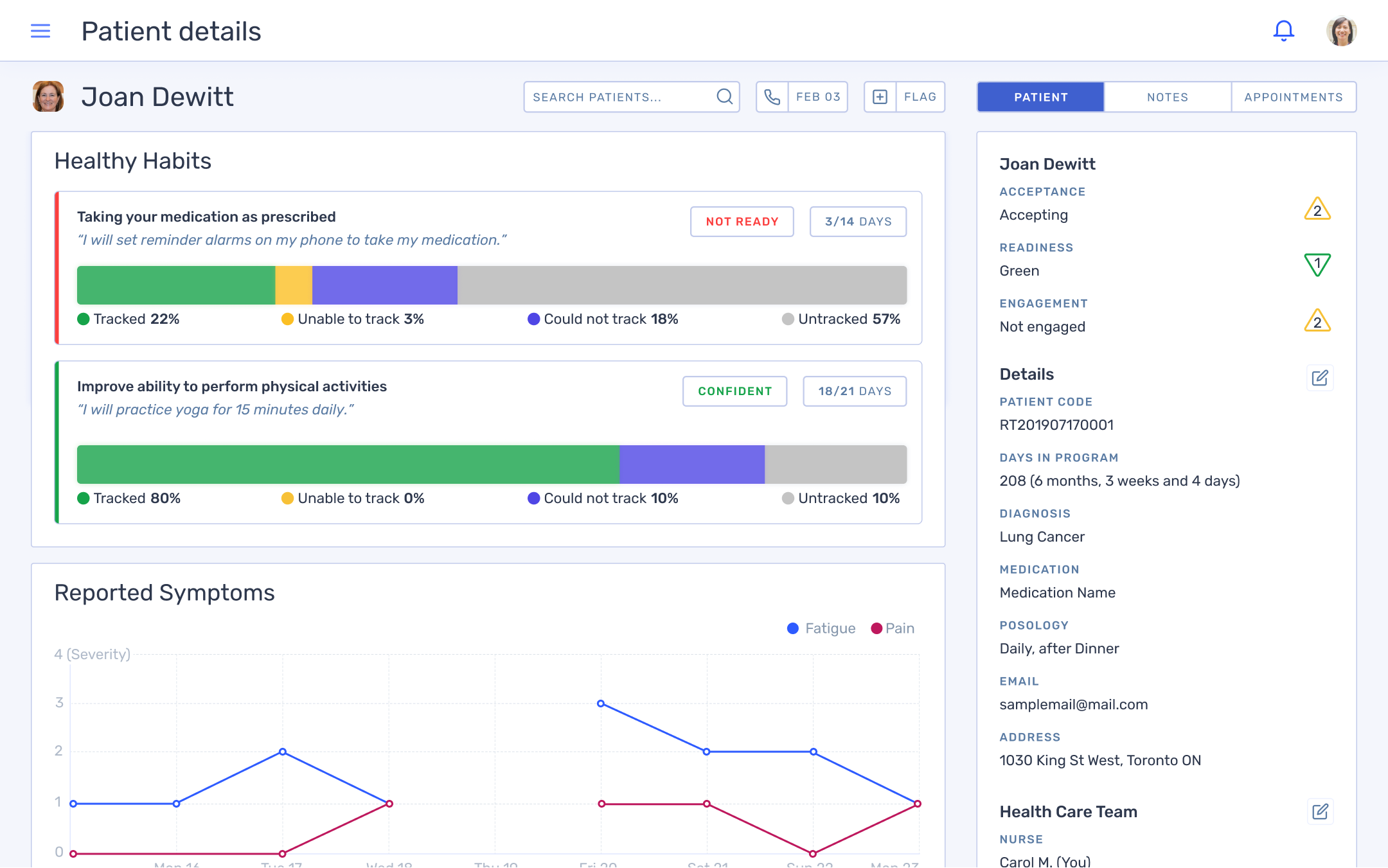
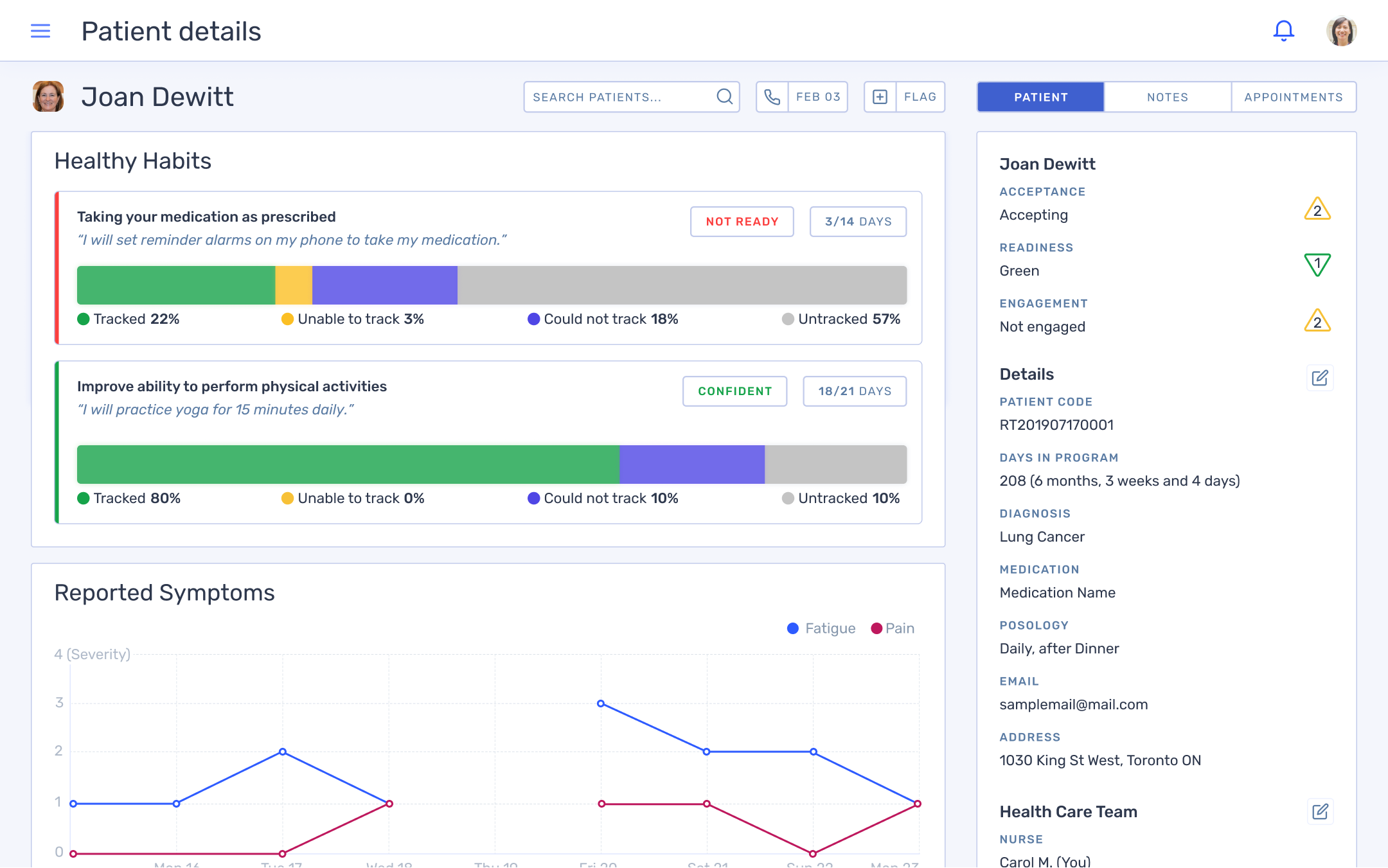
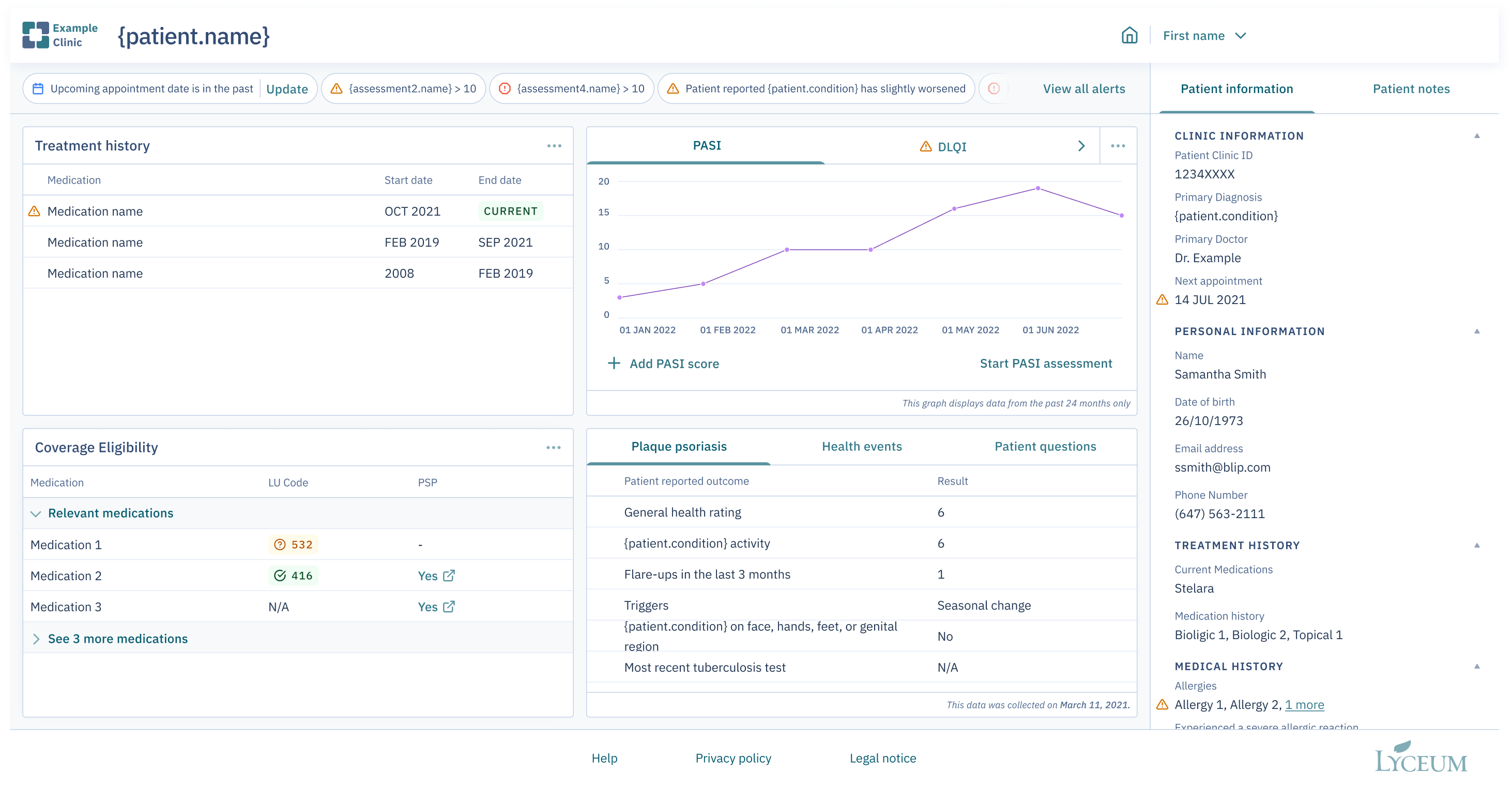
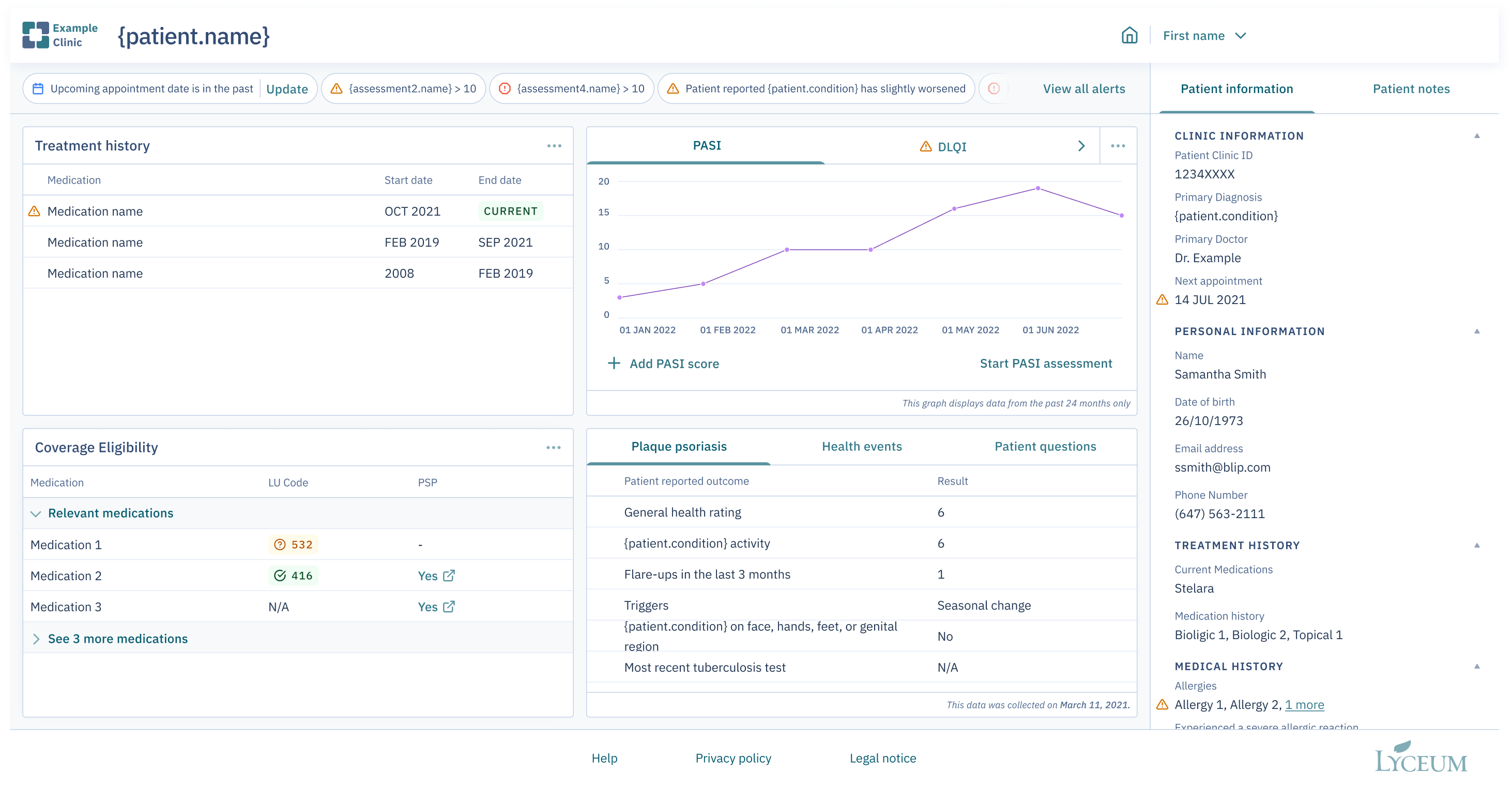
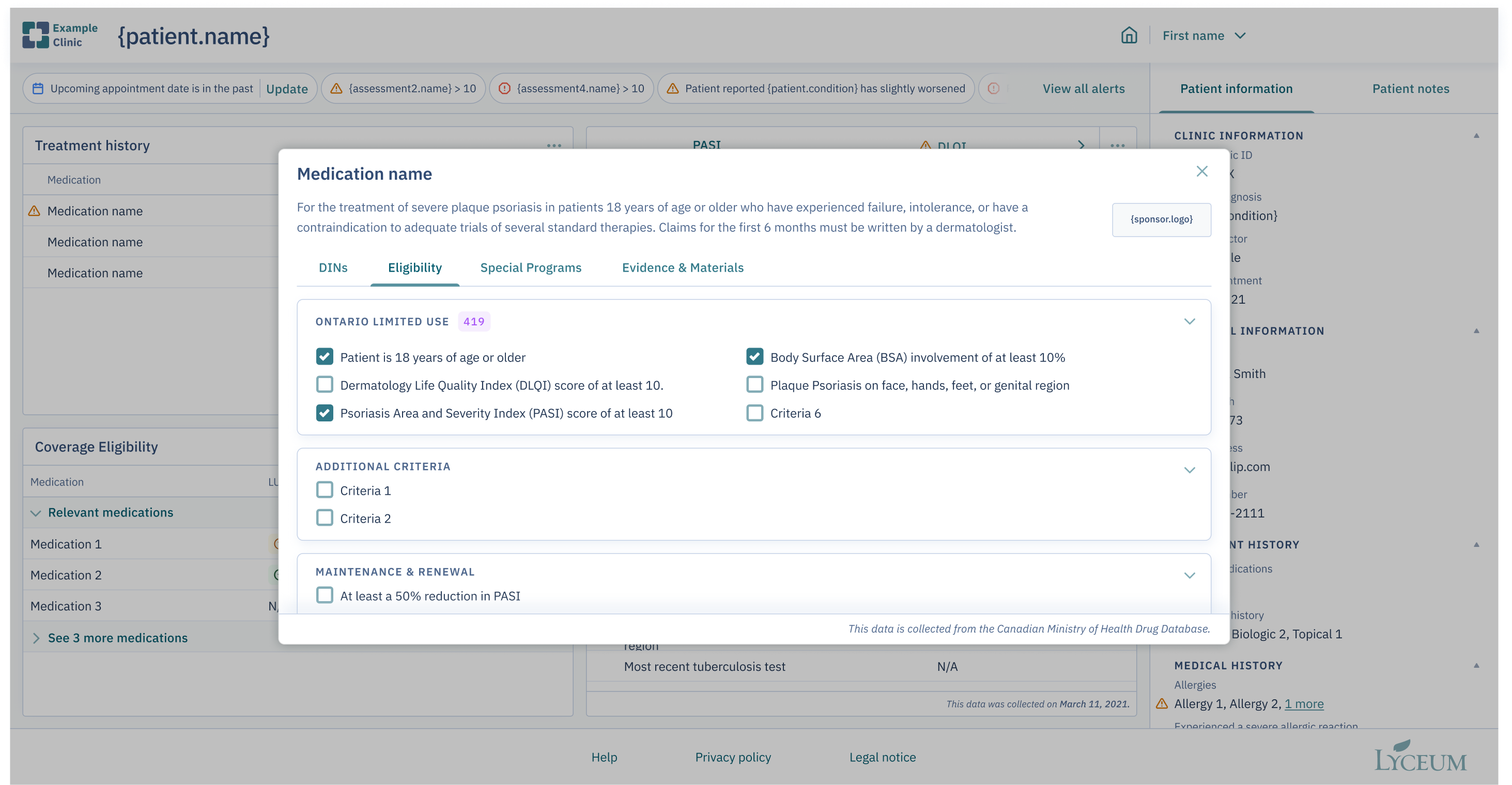
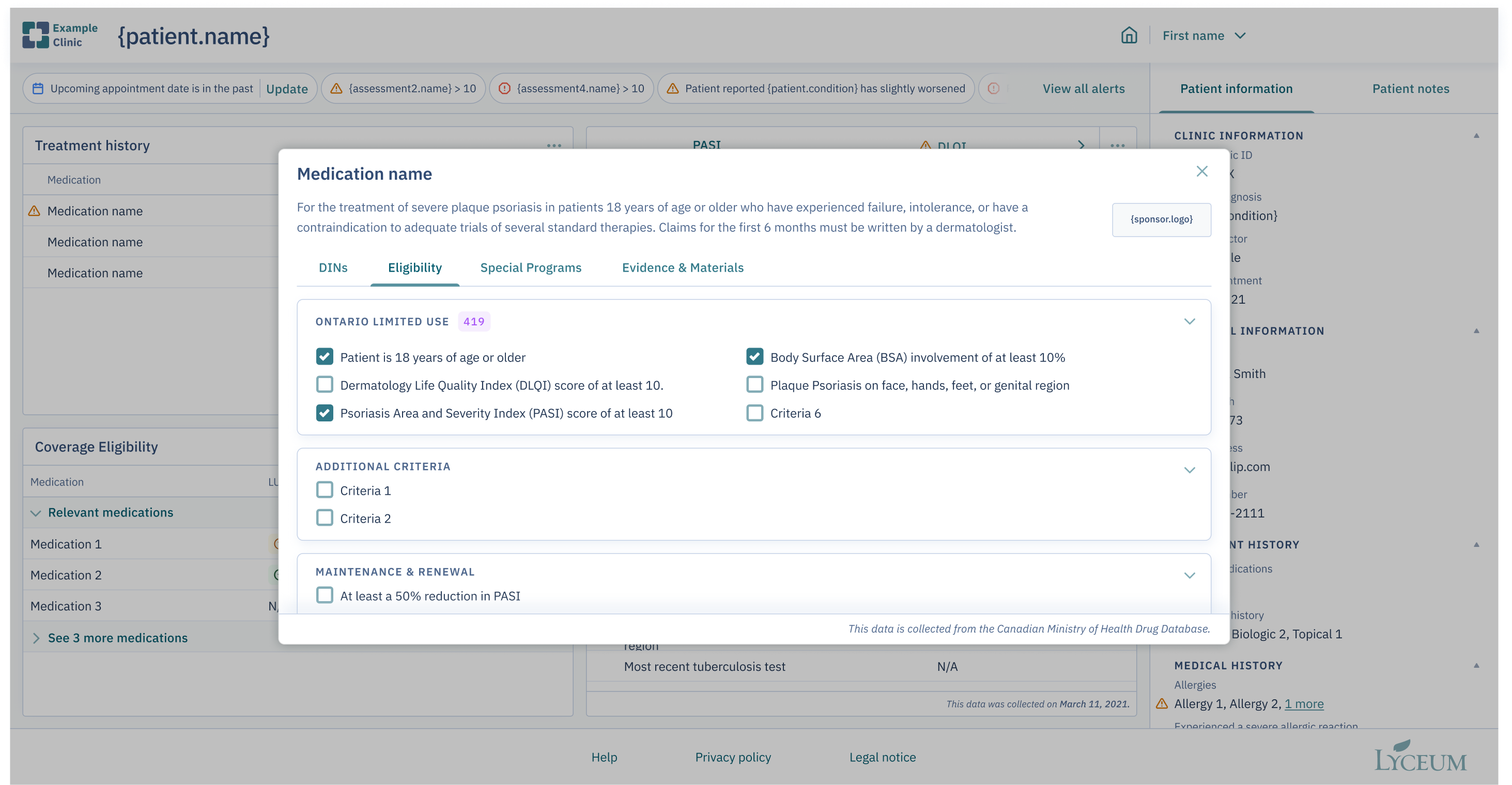
Clinical Assessment Program, Physician side.
Learnings
- A whole lot on software building. I learned about SDLC, separation of concerns, the DOM, Angular best practices, and the basics of APIs.
- Process is everything. We learned the hard way that we had to define clearly roles and expectations, in an ever changing environment. Much can be improved by making centralized knowledge repos, good documentation practices, taking advantage of automation, using group chats instead of DMs, proactively sharing work and answers received from other team members.
- Build for the future. It is important to build the right thing, and in that, to not build too much. Feature creep is real, so we focused efforts on designing and implementing resilient, scalable, customizable, and documented components.
- Leadership and growth. I had the opportunity to hire another designer to help me with the workload. It was an amazing experience mentoring her and seeing her grow more comfortable. Thanks, Taylor!